MicroLearning Project
View an example of how I have created assets to support Microlearning.
Microlearning with Piktochart
The new technology tool I used for this activity was Piktochart.
Piktochart is a web-based graphic design application that provides templates for non-graphic designers to easily create infographics and visuals.
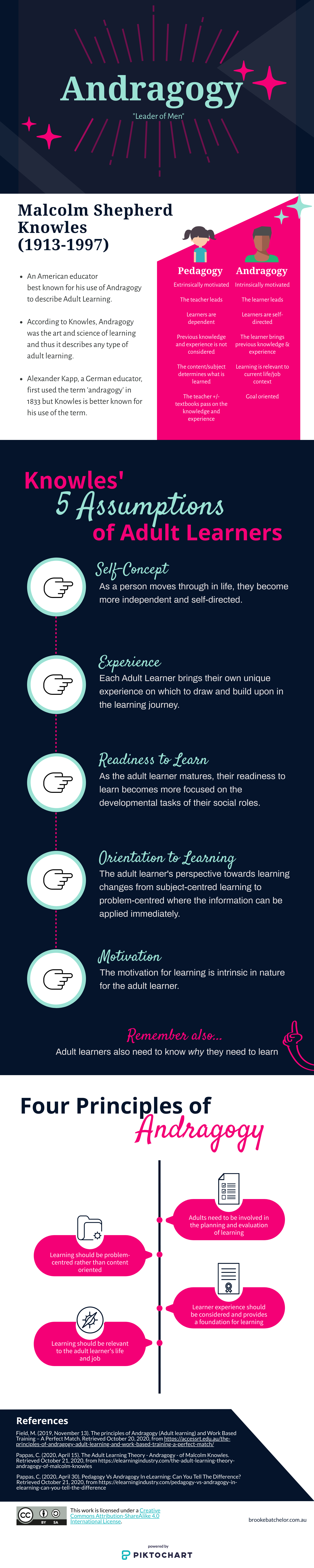
I used Piktochart to create the infographics I used in my portfolio to summarise Constructivism and Andragogy.
Reflection on the Learning Process
When I first tried out Piktochart, I used a template so that I could start with an example and begin ‘tweaking’. Doing this enabled me to learn how to change colours, fonts, group assets and stretch different sections of the infographic.
Constructivism
Cognitivism/Connectivism
I remember running out of space in one of the infographic sections. I wasn’t sure what to do after I had reduced the size of the fonts, icons and shapes. I turned to different information channels such as online forums and the Piktochart blog to troubleshoot how to find my way through this problem. I came across this article [https://piktochart.com/blog/piktochart-hacks-didnt-know-existed/] which gave me more information than I needed.
The theories of cognitivism and connectivism are both interested in the learner actively building knowledge and the learner evaluating what is worth learning. While reading the article, I used the sub-headings to decide which information was relevant and what was not and throughout the learning process, I was actively building knowledge.
Andragogy
When seeking out information on how to achieve certain tasks in Piktochart, I was able to immediately apply the new knowledge gained, which demonstrates the
influence of Andragogy in my learning process.
Being able to apply the information immediately enabled me to test the new knowledge in real time and draw on the experience to help cement the new learning.
My Ah-ha Moment
My ah-ha moment was when I instinctively looked for solutions to a problem I was having but realised that I hadn’t cared for the information until I felt I needed it. I sought out forums, blogs and YouTube videos that could best explain the solution to my problem. When I found a resource I thought was useful, I would flip between the tutorial and Piktochart to practice each step before flipping back to the micro-tutorial.
I also found that I preferred to use shorter videos and articles that used clear headings thereby, ‘chunking’, the information. Chunking information is an example of Microlearning and a feature that suits my needs as it enables me to find the answers quickly. On reflection, I realise that I do this a lot when working on projects where I need to include a feature I may never have tried before but don’t have hours spare to learn how to do it.